subgrid支援度:Can I Use)
昨天了解了grid,今天來看一下subgrid
subgrid ,其實只是grid屬性中的grid-template-columns和grid-template-rows新的值,子元素在行軸或列軸上繼承父元素的網格。subgrid還可繼承父層網格、線、區域。subgrid的發明也解決了以往一直很難解決的卡片對齊問題!
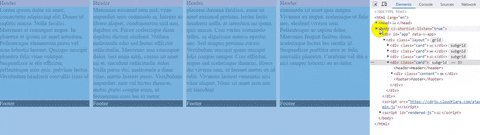
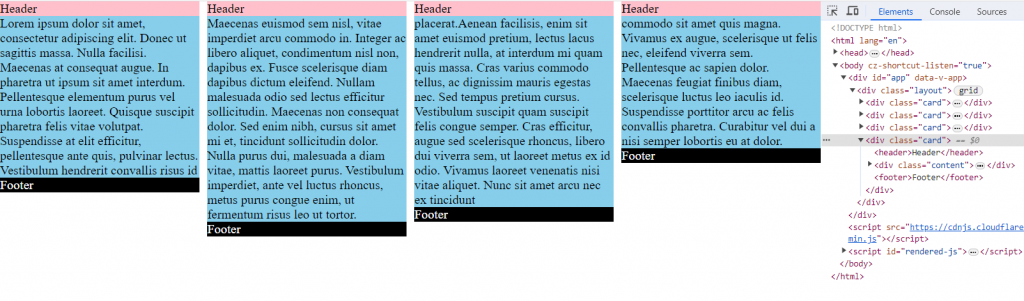
Before:卡片間是獨立的,header、footer、content會根據各自的內容而有不同的高,所以很難對齊。
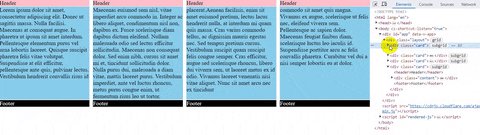
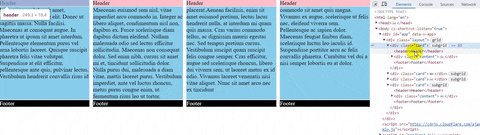
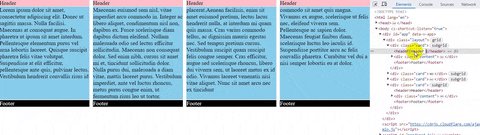
After:有了subgrid,header、footer、content的高度會自動對齊上層父層的共用軌道,如下: